Intro
At some point, your Power App skills reach a level where you’d like to get your apps to look consistent, you might have some branding requirements that you must follow or you even develop some apps that your customers are going to use. Either way, once you’ve decided that you’d like your primary color now to be blue instead of green, you probably don’t want to open each of your apps and adjust all controls manually. Especially not when sending it to your customer’s environment. Unless you really do enjoy formatting. I hope that with this Style Guide I can shed some light on your Power Apps Branding questions.
Centralized Style Library
There is a way to address this issue by having a centralized style library. What is a centralized style library? Well, if you’re familiar with CSS, this is basically it. It’s a dedicated style sheet telling the device how each element should look like. Whether the button is green, what font-size to use, what font-family to use and so much more.
On the top of my head, there are three ways on how to create a centralized style library. Each of those methods have some advantages as well as disadvantages. There is not really a right or wrong, but I’d say there is a more convenient and less convenient way. Perhaps my preferred way is different than yours – I’d highly recommend trying out each method and stick with the one that suits your needs.
Use Variables to Save Styles
If you’re familiar with variables already, great. If not, I can only recommend you to go ahead and read this wonderful docs.microsoft.com article about variables.
For this method, we’re going to use global variables for our style libraries. With the following bit of formula, you can very fast define a standard set of colors. On the App.OnStart, add the following:
Set(
gblStyles,
{
primaryAccent: "#6264a7",
TextColor: "#ffffff",
DisabledColor: "#ffffff",
BorderColor: "#d9d9d9",
Size: "10"
}
)
This created a variable called gblStyles and whenever you’d like to access any of those values inside of it, you simply can get it by using gblStyles.<property>, e.g. gblStyles.primaryAccent. However, you’ll quickly realize that you’ll get a syntax error when doing so. That is because Power Apps expects a color and you just gave it text.
So, to make it a color, simply add gblStyles.primaryAccent within ColorValue(), like so: ColorValue(gblStyles.primaryAccent). From now on, you can use any property that is stored in the gblStyles variable.
Honestly, that is my least favorite way of using a centralized style library. You would still need to adjust those variables in each of your apps and if you’d like to group some styles, you’d need to create many variables.
On to the next method…
Use a Collection to Save Styles
Instead of using variables, we’re saving those styles in collections. If you don’t know about collections, you can find some great documentation on docs.microsoft.com.
On the App.OnStart, save the following formula:
ClearCollect(
colPAStyles,
{
Title: "primaryAccent",
Fill: "#6264a7",
Color: "#ffffff",
DisabledColor: "#ffffff",
BorderColor: "#ccc",
Size: 10,
Theme: "default"
},
{
Title: "body",
Fill: "#ffffff",
Color: "#999",
DisabledColor: "#999",
BorderColor: "#ccc",
Size: 10,
Theme: "default"
}
)
As you can see, this will save various blocks that you can use for your own elements. For example, you have a Textbox that should have a different Fill than a button – a pretty common scenario. To get the right values, you can use a LookUp function, like so: ColorValue(LookUp(colPAStyles, Title = "primaryAccent").Color).
Whenever you set your styles for a button, you could change the Title value to primaryAccent, for Textboxes you can change it to body.
In any case, should you decide to change the colors, you can simply change it on the App.OnStart, centralized.
“But Fabian, I don’t want to copy/paste all those adjusted styles to each of those 200 apps I have”
All Power Apps Users
I know, I know. To tackle that, we’re storing them outside of our app, which leads me to my last method.
Use a Centralized Data Source to Save Styles
This style guide method is how I’m using Power Apps today. It’s nothing else than saving those style values in a SharePoint list, an Entity in the Common Data Service (CDS), SQL, or whatever source you prefer.
Personally, I’m saving them in a SharePoint list. It’s easy to access, you can format the list-view/columns, and it’s fast.
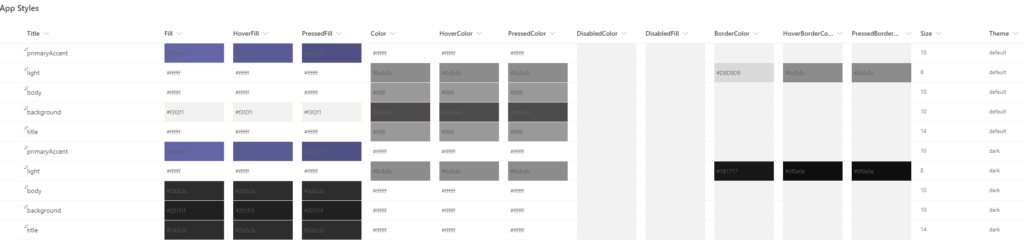
Here is an example of how my style list in SharePoint looks like:

It recently restructured the whole list, which is why many values are still missing, but you get the idea… All that is left now is to add the connection to your Power App and on the App.OnStart, add the following formula:
ClearCollect(colStyles,'App Styles');
Style Guide Bonus Tip #1 – Make Styles Available When Offline
If you want to have your styles available when you’re app users are offline, you can use the following little snippet:
// load styles
If(
Connection.Connected,
ClearCollect(colStyles,'App Styles');
SaveData(
colStyles,
"localStyles"
),
Clear(colStyles);
LoadData(
colStyles,
"localStyles"
)
);
This will make sure that whenever online it will get the most recent style sheet, directly from the source. If offline, it will just use whatever has been saved to the local device from a previous session.
Style Guide Bonus Tip #2 – Get MS Teams Parameters
Perhaps you’d like your App to be available in MS teams and if so, what if the user has dark mode on? I’m sure that you as a Power Apps pro would like to catch those eventualities. You can do that with parameters – you just need to add them to your app first. There is a great GitHub article about parameters, but you can basically add the following bit of code to the App.OnStart and have it ready:
ClearCollect(
colTeamsContext,
{
source: Coalesce(Param("source"), "portal"),
groupId: Coalesce(Param("groupId"), "00000000-0000-0000-0000-000000000000"),
teamId: Coalesce(Param("teamId"), "19:[team-id]@thread.skype"),
channelId: Coalesce( Param("channelId"), "19:[channel-id]@thread.skype"),
teamName: Coalesce( Param("teamName"), "Team unknown"),
channelName: Coalesce( Param("channelName"), "Channel unknown"),
chatId: Coalesce( Param("chatId"), "19:[chat-id]@thread.skype"),
theme: Coalesce( If(Param("theme") = "{theme}","default",Param("theme")), "default"),
channelType: Coalesce( Param("channelType"), ""),
teamSiteUrl: Coalesce( Param("teamSiteUrl"), ""),
locale: Coalesce( Param("locale"), ""),
entityId: Coalesce( Param("entityId"), ""),
subEntityId: Coalesce( Param("subEntityId"), ""),
tid: Coalesce( Param("tid"), ""),
isFullScreen: Coalesce( Param("isFullScreen"), ""),
userLicenseType: Coalesce( Param("userLicenseType"), ""),
tenantSKU: Coalesce( Param("tenantSKU"), "")
}
)
The GitHub article says you can add it to a global variable – and that certainly works. The reason I have it in a collection is that I’m using components whenever it makes sense and, unfortunately, variables are causing an error in components.
Anyway, once you have your teams-context collection ready, you can check whether the user is using a dark- or default mode by using this formula:
// load styles
If(
Connection.Connected,
ClearCollect(colStylesTemp,'App Styles Alt');
ClearCollect(colStyles,Filter(colStylesTemp, Theme = First(colTeamsContext).theme));
SaveData(
colStyles,
"localStyles"
),
Clear(colStyles);
LoadData(
colStyles,
"localStyles"
)
);
Style Guide Bonus Tip #3 – Style your SharePoint List Fields
My SharePoint list looks quite colorful. For those of you who are interested in how I formatted the columns, here is the piece of JSON:
{
"elmType": "div",
"style": {
"box-sizing": "border-box",
"padding": "0 2px",
"background-color": "@currentField"
},
"attributes": {
"class": "sp-css-backgroundColor-neutralBackground"
},
"children": [
{
"elmType": "span",
"style": {
"line-height": "16px",
"height": "14px"
},
"attributes": {
"iconName": ""
}
},
{
"elmType": "span",
"style": {
"overflow": "hidden",
"text-overflow": "ellipsis",
"padding": "0 3px"
},
"txtContent": "@currentField",
"attributes": {
"class": ""
}
}
]
}
Conclusion
By saving styles in a data source like SharePoint and connect it with Power Apps, you can easily have a centralized style library. This ensures that all your apps look consistent and you don’t have to go through the hassle and change every element, once you decided to change your primaryAccent color. It makes sense to take your time to sit down, think of the way you’d like your styles to be structured, and stay with that through all your app-creations.
I hope you liked this post. If you have any questions or things are simply unclear, let me know in the comments! I’d be happy to help.






