Now with the renaming of Common Data Service to Dataverse and the launch of Dataverse for MS Teams you might be wondering how to create a Power Apps link to specific screens or even to a specific item in your app. The use of parameters for Power Apps has been around for a while now, but when it comes to MS Teams this gets a little more complicated. In this blog post, we’re going to check how we can still leverage deep links to Power Apps within MS Teams.
What is deep linking?
In the context of the World Wide Web, deep linking is the use of a hyperlink that links to a specific, generally searchable or indexed, piece of web content on a website
source: wikipedia
That’s right. A hyperlink that links to specific content. When talking Power Apps, this might be a specific screen, an item in a gallery/form, or perhaps just some prefilled values.
Paragraphs and Power Apps – Let’s link to specific screens
You can achieve deep linking to Power Apps, by using parameters. Parameters are predefined or custom app-link extensions. Outside of MS Teams, you would simply take your app link, add some parameters, and use this link for whatever you need, right? Well, it would almost be too easy if we could do that in MS Teams as well… but I don’t want to spoil you. Let’s first go through the “normal” scenario and create a deep link to a specific screen outside of MS Teams.
First, get the link to your app. To get the link, simply go to https://make.powerapps.com, click on the 3 “…” next to your app and then click on Details. The Web link is the direct link to your app. You should have a link that looks like the following:
https://apps.powerapps.com/play/b8199644-951d-49c1-bec4-6e0168465f41?tenantId=fb83adef-41c1-47ea-9d8e-32980a07a3e4
With some adjustments to the original link, you can add parameters to link to specific screens, like so:
https://apps.powerapps.com/play/b8199644-951d-49c1-bec4-6e0168465f41?tenantId=fb83adef-41c1-47ea-9d8e-32980a07a3e4&screen=Screen2
The text indicated in red can be anything. Just make sure to add new parameters with the separator &.
Say, you would like to add a screen parameter as well as one that points to a specific item id, you’d simply concatenate them, like so:
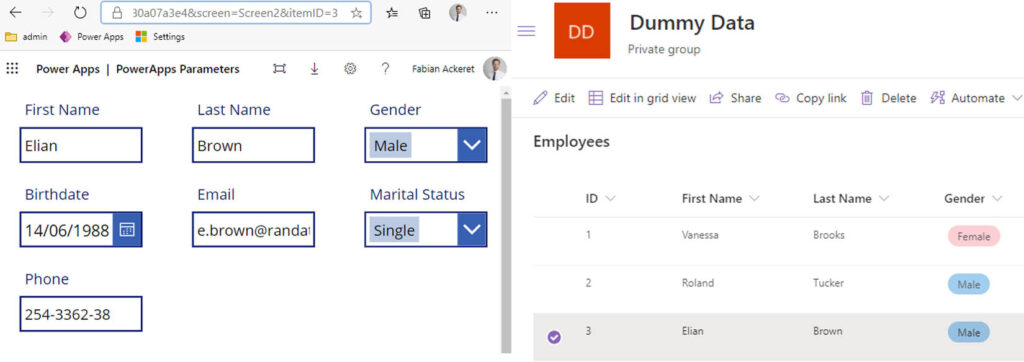
https://apps.powerapps.com/play/b8199644-951d-49c1-bec4-6e0168465f41?tenantId=fb83adef-41c1-47ea-9d8e-32980a07a3e4&screen=Screen2&itemID=3
So much regarding link building, but there has to be the corresponding logic within Power Apps to make them work.
For example, on App.OnStart, you can add an If statement, checking for the parameter “screen”:
If(
Param("screen") = "Screen2",
Navigate(Screen2)
)
doing so will ultimately forward the user to the screen with the name Screen2 once the app is loaded.
As of now, we’ve used the screen parameter, but not the itemID parameter yet. To do that, add a new form to Screen2 and link it to a data source of your choice. Mine is pointing to a SharePoint list called Employees. Go ahead and change the Form.Item property to the following
LookUp(Employees,ID = Param("itemID"))
Once the app is being opened again, you can see that it points me to Screen2 as well as opening the item with ID 3 on that form.

Pretty useful, right? When I first heard about this, I looked like this emoji for 2 days: 😱. But we’re here for deep links for apps in MS Teams… so let’s get to it.
Power Apps Teams Paragraphs
… That’s not possible. Turn around, close this browser window, and continue doing whatever you were doing. Or maybe not? Yeah, wait… perhaps you should not. Traffic is good – I shouldn’t encourage you to do these things. Especially not because I’ve come across this Github article a few months ago. You should give it a read. It basically says that there are some default parameters already available when opening an app within MS Teams.
Parameters like theme, groupId, channelId, source, isFullScreen and so much more. This is… simply put: AMAZING! At least to a nerd writing blog posts on a Sunday evening. With these parameters you can make your apps even more awesome as they already were. And also more complex…
With this, you could change the behavior of your app when it is in full screen, or when the user is using a dark mode. You probably start to understand why this is such a cool thing for a UI/UX geek like me.
Anyway, I went ahead and put all those parameters in a gallery, opened the app in a teams in MS Teams and this is what I got:
| groupId | b7eef46b-029b-4628-b064-bcfb333caf8a |
| teamId | 19:3e8c63a7957f4e838d746213261a14a4@thread.tacv2 |
| channelId | 19:3e8c63a7957f4e838d746213261a14a4@thread.tacv2 |
| teamName | |
| channelName | |
| chatId | |
| theme | default |
| channelType | Regular |
| teamSiteUrl | |
| locale | en-gb |
| entityId | |
| subEntityId | |
| tid | |
| isFullScreen | FALSE |
| userLicenseType | |
| tenantSKU |
yeah, right… many of those parameters are not filled automatically. I honestly don’t know why, but I guess this is still pretty new and will change soon… OR with the ones that you can see in the table above, you can basically find out almost every other value that is currently empty.
This is all good and all… but how do I get custom parameters in MS Teams now so I can start deep linking the sh*** out of apps?
Annonymous
Well… you can’t, really. Sort of… What you can do, however, is re-use some of the empty ones. For example, the subEntityId is described as “The developer-defined unique ID for the sub-entity this content points to”.
Meh… do we need it? I dare to say that 99% of all the cases we don’t. So we could re-use this! Let’s see how:
- Open the app in MS Teams
- Click on the 3 … on the top right corner
- Click on Copy link to tab
- (optional*) Go to a url encode-decode site, such as URL Encode Decode
- (optional*) Paste the link and click on Decode url
- Search for the parameter subEntityId and replace its value with whatever you like. For example, the itemID, like so:
* not necessary, but it just makes the steps after easier
https://teams.microsoft.com/l/entity/bd12627a-03ce-6ce2-a65d-f25853bc917b/_djb2_msteams_prefix_3552593819?context={"subEntityId":3,"channelId":"19:3e8c63a7957f7e438d746213261a14a4@thread.tacv2"}&groupId=b7eef46b-029b-4628-b064-bcfb333caf8a&tenantId=fb83adef-41c1-47ea-9d8e-32980a07a3e4
Within your app, you can then make use of the Param(“subEntityId”) and build some logic around it.
Bonus Tip #1 – Create a Teams Paragraphs Context Collection
To get all the possible parameters, I usually add them all to a collection:
ClearCollect(
colParameters,
{
source: Coalesce(Param("source"), "web"),
groupId: Coalesce(Param("groupId"), "00000000-0000-0000-0000-000000000000"),
teamId: Coalesce(Param("teamId"), "19:[team-id]@thread.skype"),
channelId: Coalesce( Param("channelId"), "19:[channel-id]@thread.skype"),
teamName: Coalesce( Param("teamName"), "Team unknown"),
channelName: Coalesce( Param("channelName"), "Channel unknown"),
chatId: Coalesce( Param("chatId"), "19:[chat-id]@thread.skype"),
theme: Coalesce( Param("theme"), "default"),
channelType: Coalesce( Param("channelType"), ""),
teamSiteUrl: Coalesce( Param("teamSiteUrl"), ""),
locale: Coalesce( Param("locale"), ""),
entityId: Coalesce( Param("entityId"), ""),
subEntityId: Coalesce( Param("subEntityId"), ""),
tid: Coalesce( Param("tid"), ""),
isFullScreen: Coalesce( Param("isFullScreen"), ""),
userLicenseType: Coalesce( Param("userLicenseType"), ""),
tenantSKU: Coalesce( Param("tenantSKU"), "")
}
);
I can then make use of them by using this:
First(colParameters).<parameter>
// example
// First(colParameters).theme
Conclusion
That’s it. In the future, I really hope Microsoft will provide us the possibility to add some custom parameters for deep linking in MS Teams, but until then re-using existing parameters is the workaround we have to go for.
If you have some comments, tips, questions, feel free to drop a comment.






